Sektionen Kommunikation erbjuder ett standardverktyg för bloggar i WordPress. Lösningen består av färdiga mallar, i Lunds universitets profil, som är enkla att använda.
Genvägar till lathunden
Olika bloggmallar och startvyer
Arbeta med bilder i din blogg
Skapa din bloggmeny
Widgets och sociala medier i sidfoten
Kategorier, skribenter och bylinebild
Anmälning för en ny blogg
Sektionen Kommunikation erbjuder ett standardverktyg för bloggar i WordPress. Lösningen består av färdiga mallar, i Lunds universitets profil, som är enkla att använda.
Vad ingår i erbjudandet?
- En tom blogg med standardfunktionalitet och i enlighet med Lunds universitets designmallar. Särskilda anpassningar, till exempel i form av installation av specifika plug-ins eller byte av tema är inte möjligt i denna standardlösning.
- Egen administration av användare och behörigheter för din blogg.
- Kontinuerliga säkerhetsuppdateringar.
Viktig information om villkoren för dig som vill skaffa en blogg
- Som ägare till en blogg ansvarar du för innehållet och att det är i enlighet med lagar och regler. Mer information om lagar och regler finns på Medarbetarwebben.
- Läs om upphovsrätt, publicering och kopiering http://www.medarbetarwebben.lu.se/stod-och-verktyg/juridik-dokument-och-arendehantering/juridik/upphovsratt-publicering-och-kopiering
- Läs om personuppgifter och dataskydd https://www.medarbetarwebben.lu.se/stod-och-verktyg/juridik-dokument-och-arendehantering-samt-dataskydd/personuppgifter-och-dataskydd-gdpr
- Läs om bild, upphovsrätt och samtycke http://www.medarbetarwebben.lu.se/stod-och-verktyg/kommunikation-och-grafisk-profil/bild-och-film/bild-upphovsratt-och-samtycke
- Läs om webbtillgänglighet och lagen om tillgänglighet till digital offentlig service https://www.medarbetarwebben.lu.se/stod-och-verktyg/kommunikation-och-grafisk-profil/webbpublicering-och-webbtillganglighet/webbtillganglighet
- Eftersom Lunds universitet inte har någon gemensam lösning för arkivering av innehåll på webben ansvarar respektive verksamhet själv för detta.
- Du är ansvarig för att kontinuerligt svara på inkommande inlägg om du har valt att sätta på kommentarfunktionen.
- Om någon annan tar över huvudansvaret som administratör för bloggen är du skyldig att meddela detta till blogg@kommunikation.lu.se.
- En blogg bör uppdateras regelbundet. En årlig revision görs där bloggar som inte uppdaterats på ett år tas bort.
- Innan du skapar en blogg ska du ha stämt av med verksamhetsansvarig, till exempel linjechef, prefekt, forsknings- eller projektledare.
För att göra anmälan, gå in på vår huvudsida för support på webbpublicering.lu.se, komma in på kontakt-formuläret och sen välj ”Webbsupport” -> ”Ny blogg”.
Bloggens användningsområden
Du kan använda bloggformatet till en rad olika typer av innehåll. Inom universitetet har vi exempelvis:
- Klassiska bloggar med ett kronologiskt flöde av inlägg och mycket bilder
- Formella, texttunga bloggar så som rektor.blogg.lu.se
- Bloggar där syftet är att läsarna får ställa frågor som sedan besvaras i inläggen
Till din hjälp finns mallar i WordPress, utformade i Lunds universitets profil, som är enkla att använda.
Lagar och regler
Som myndighet är vi bland annat skyldiga att hålla våra kanaler under uppsikt, att tydliggöra avsändaren samt hantera inkommande frågor och kommentarer utan onödigt dröjsmål.
Läs mer på sidorna om sociala medier på Medarbetarwebben
Funktionaliteten i universitetets bloggmallar följer ”Lagen om tillgänglighet till digital offentlig service”, men som publicist är det ditt ansvar att se till att även innehållet följer lagen.
Läs mer om hur du skapar tillgängligt innehåll
Läs mer om lagen på Digg.se
Om WordPress
Nedan finns en generell manual för dig som behöver lära dig grunderna Wordpress (på engelska):
På samma sida hittar du även en enkel genomgång kring hur editorn fungerar och hur du gör ett inlägg:
Gå direkt till avsnittet om hur du publicerar innehåll på easywpguide.com
Frågor och kontakt
Har du tekniska frågor kring hanteringen av din blogg, kontakta alltid Servicedesk via epost servicedesk@lu.se eller telefon +46 46 222 90 00.
Olika bloggmallar och startvyer
Beroende på om du har en blogg med mycket bilder eller en mer textbaserad blogg, så kan du välja mellan två olika mallar för startsidorna.
Bild- eller textbaserad mall
När du ansöker om en ny blogg så anger du vilken av mallversionerna som passar ditt innehåll bäst. I den textbaserade mallen visas inga bilder i gridvyn på startsidan, men du kan fortfarande arbeta med bilder i dina enskilda inlägg. Kom ihåg att det första du måste göra när du startar upp din nya blogg är att lägga till en huvudbild/header image. Detta ska finnas i såväl den bildbaserade mallen som den textbaserade.
Gå till universitetets Bild- och mediebank för att ladda ner bilder
Inställningar för visning av inlägg
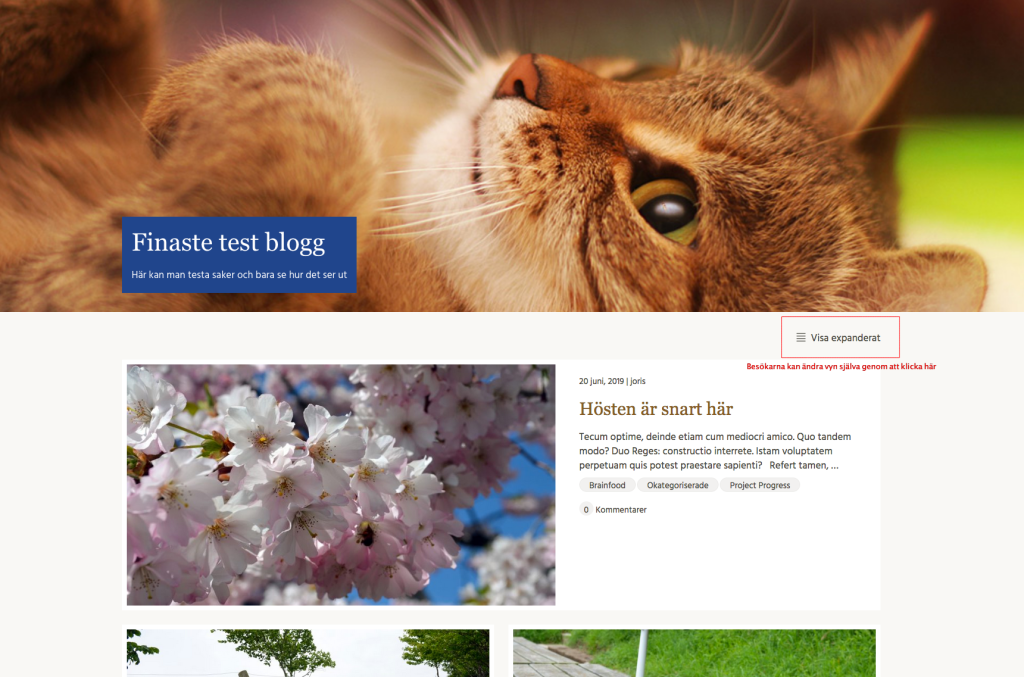
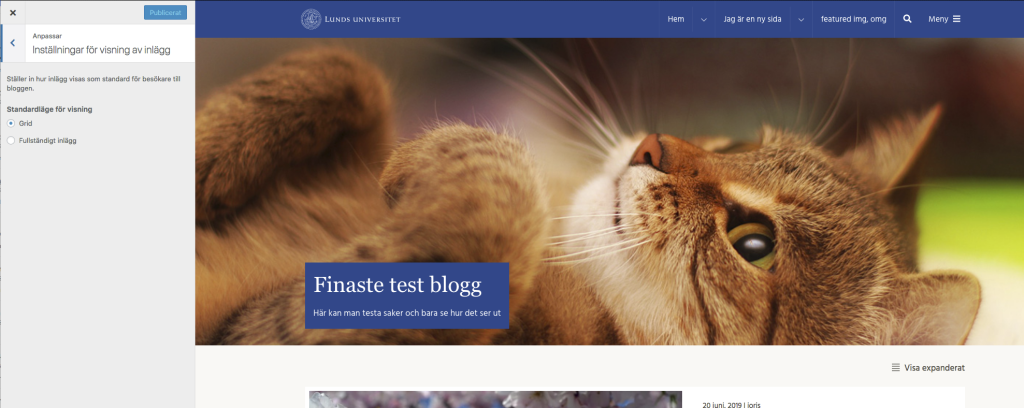
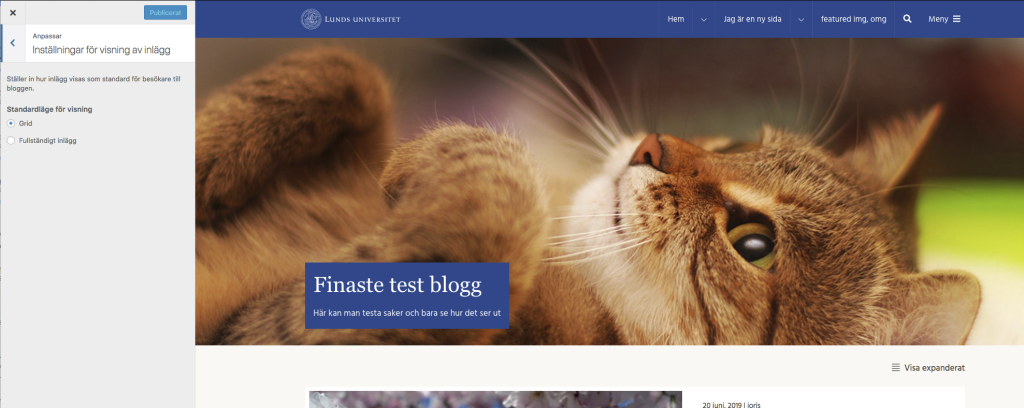
Det finns två vyer för visning av inlägg: rutnät/grid och expanderad/expanded vy. Standardvy när du skapar din blogg är rutnät/grid.

Med rutnätet får besökaren en snabb överblick över flera inlägg samtidigt, vilket kan vara bra när du till exempel har många olika skribenter och många olika ämnen att visa upp. Den expanderade vyn ger istället besökaren möjlighet att läsa bloggen uppifrån och ner, på klassiskt vis.
Vill du byta din standardvy så gör du detta genom att gå in under Anpassa > Inställningar för visning av inlägg. Rekommendationen är att du börjar med att byta till expanderad vy tills du har minst nio inlägg, eftersom rutnätet annars ser väldigt tomt ut, därefter kan du byta tillbaka till rutnät om det passar för din blogg.

Arbeta med bilder i din blogg
Universitetets bloggmallar är anpassade för många och stora bilder. Även om du valt mallen för en textbaserad blogg där inga bilder syns i startvyn, så ger det många gånger en trevligare läsupplevelse om du jobbar med bilder i de enskilda inläggen. Samtliga bloggar ska dessutom ha en bild i sidhuvudet.
Huvudbild/Header Image
Högst upp i huvudet på din blogg lägger du din huvudbild/header image. Alla bloggar som ligger i universitetets bloggmallar ska ha en bild i sidhuvudet. Gå in via Anpassa > Bild för sidhuvud (Header Image). Din bild ska alltid vara 1920 pixlar bred och max 1080 pixlar hög. Vill du istället ha en lägre bild så kan du prova dig fram med olika mått på höjden.
Tänk på att bloggtiteln och din ”slogan” hamnar i en blå platta, vilket ställer krav på bilden. På datorn hamnar plattan till vänster i bilden, och på mobilen lägger den sig centrerat. Försök tänka på att din bild inte ska skära sig med den blå färgen, och att inte beskära din bild så att ansikten eller andra viktiga element skyms av den blå plattan. Bilden får även gärna vara lite ”lugnare” där plattan ligger så att titeln kommer fram. Kom ihåg att kontrollera hur bilden fungerar tillsammans med plattan både på din dator och i mobilvisning.

Gå till universitetets Bild- och mediebank för att ladda ner bilder
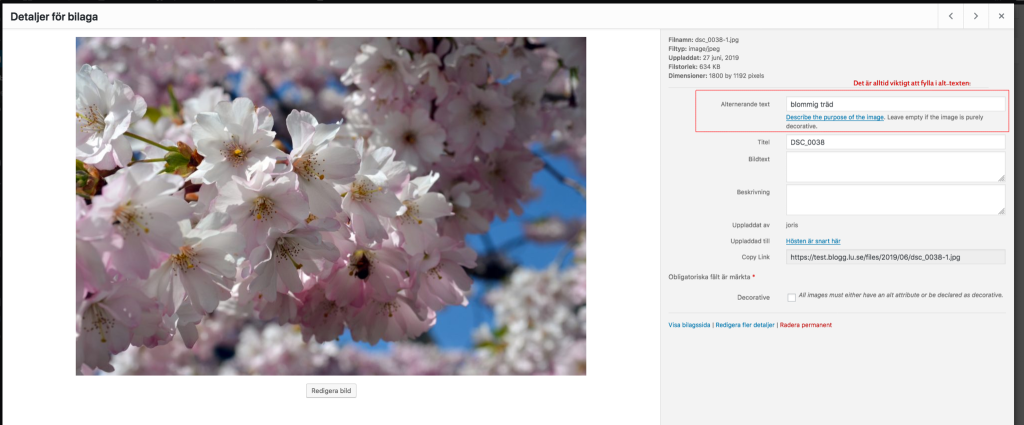
Bildtexter och Alt-texter
När du laddar upp en bild till din blogg, kom ihåg att alltid lägga in bildtext och Alt-text (alternativtext). Bildtexten är den text som syns direkt under bilden, Alt-texten ska vara en beskrivning av innehållet som är tillräckligt detaljerad för den som inte kan se bilden och som får texten uppläst av en skärmläsare. Alt-texter är obligatoriskt enligt ”Lagen om tillgänglighet till digital offentlig service”.

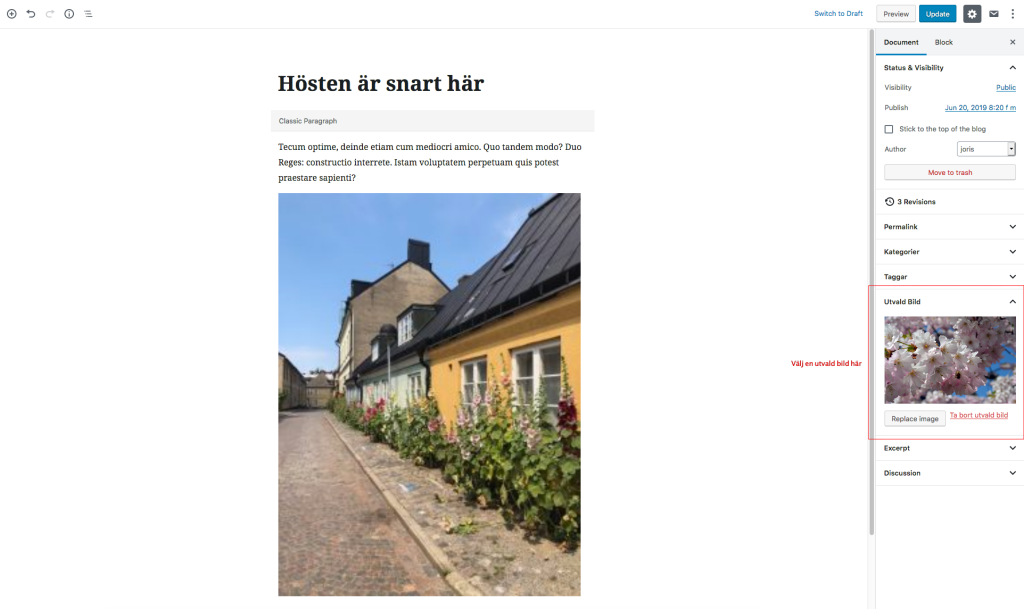
Utvald bild/Featured image
När du skapar ett nytt inlägg så kan du välja att lägga till en Utvald bild/Featured image, i högerspalten inne i editorn. En utvald bild bör vara minst 1306 pixlar bred för att visas med bästa kvalitet. Lägger du in en bild som är större så kommer WordPress att minska ner den till korrekt storlek.
Den utvalda bilden hamnar alltid överst i ditt inlägg, samt hämtas och visas upp i andra förhandsvyer (så som gridvy, i sökresultat och liknande) i den bildbaserade bloggmallen. Observera att den utvalda bilden inte syns i inlägget när du är inloggad i editorn, då ser du den bara i högerspalten.
Lägger du inte in någon utvald bild så kommer en placeholder/platshållarbild att visas i de olika förhandsvyerna.

Skapa din bloggmeny
Här går vi igenom de olika alternativen för visning av menyer på din blogg. Även om din blogg inte behöver någon djupare menystruktur så bör du lägga in upp till tre synliga menylänkar där du förklarar vilken del av universitetet som är avsändare, hur bloggen sköts samt hur besökaren kan komma i kontakt med er som skriver.
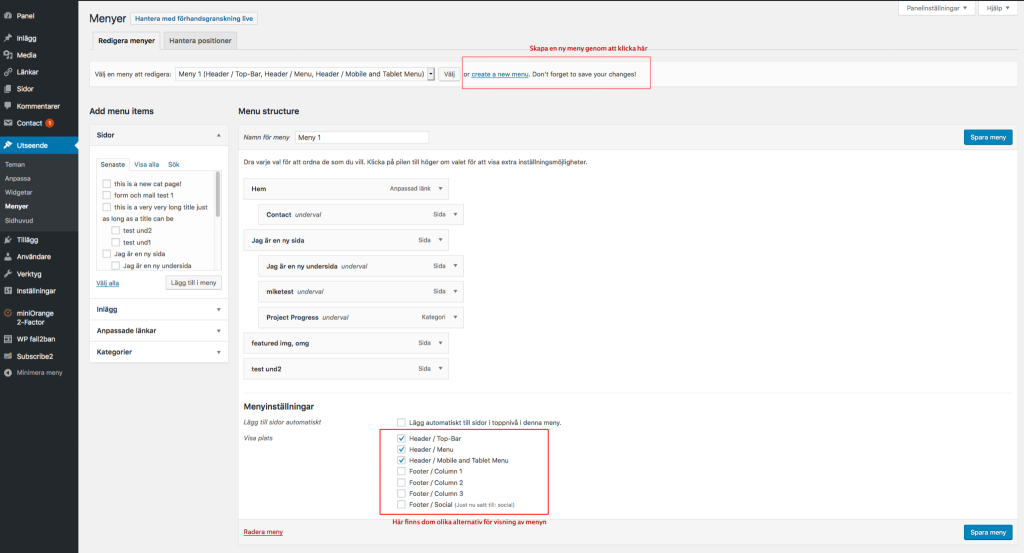
Om du vill lägga till menyer i huvudet på din blogg så hittar du dessa genom att gå in under Utseende > Menyer. Där klickar du på Skapa meny och väljer vilka innehållstyper (sida/inlägg/kategori etcetera) du vill länka till i din menystruktur. Det går inte att lägga till en sida sidan i en menystruktur från redigeringsläge på en specifik sida. Under Menyinställningar väljer du var i huvudet på bloggen som du vill att din meny ska visas.
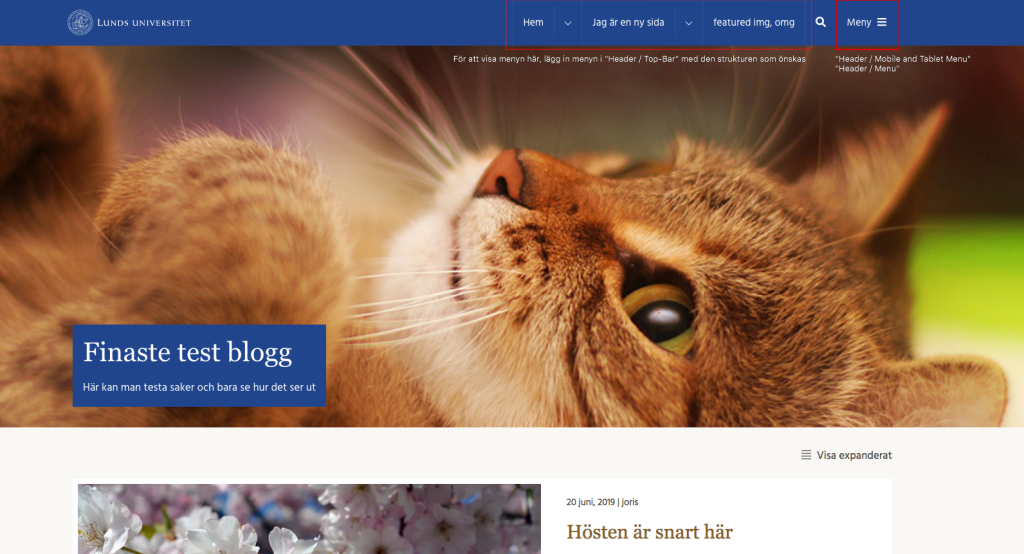
Header Menu och Mobile and Tablet Menu
I Header Menu har du möjlighet att skapa en menystruktur för de sidor/inlägg och kategorier du vill ska vara tillgängliga via en meny. Header menu är enbart synlig på desktop, vilket betyder att du alltid även måste kryssa i Mobile and Tablet Menu så att din meny syns på alla enheter.
Header Top Bar
I Top Bar kan du enbart visa tre menyobjekt. Dessa visas bara på desktop och inte på mobila enheter. Här placerar du dina utvalda sidor för bloggen. Vanligt är att man placerar ”Om bloggen”, ”Kontakt”, ”Vi som skriver” eller liknande i Top Bar. Lägger du in fler än tre menyobjekt här så kommer dessa inte visas. Du kan endast ha en utfälld menynivå (undersidor) under den översta länken. Skapar du fler nivåer här så kommer dessa inte synas.
Även om du främst arbetar med inlägg i ett flöde, det vill säga du använder din blogg på ett klassiskt vis, så är det bra att ha en till tre synliga menyingångar – du bör till exempel alltid ha en ingång som heter ”Om bloggen” eller ”Kontakt”, där du förklarar vilken del av universitetet som är avsändare, hur bloggen sköts samt hur besökaren kan komma i kontakt med er som skriver.

Vill du skapa en djupare menystruktur så behöver denna placeras i Header Menu samt i Mobile and Tablet Menu. Rekommendationen är att de länkar du lägger i Top bar också läggs i Header menu samt i Mobile and Tablet menu, för att inte förvirra användarna och för att samtliga länkar ska vara synliga på alla enheter.

Kom ihåg att inga sidor automatiskt hamnar i en meny, om du inte skapar en meny manuellt så visas alltså inga menyobjekt på varken desktop eller mobila enheter.
Widgets och sociala medier i sidfoten
Det finns fyra kolumner i bloggens sidfot där du kan placera olika widgets så som Arkiv, Prenumerera, Kategorier och länkar till andra sajter. Även ikoner som länkar till dina sociala kanaler hamnar i sidfoten om du aktiverar dem.
Lägg till dina widgets i sidfoten
Om du vill att funktioner så som Arkiv, Kategorier, Senaste inlägg, Länkar till andra sajter, Prenumerera och liknande widgets ska synas i din sidfot så går du in under Utseende > Widgetar. Det finns fyra kolumner i din sidfot som du kan aktivera och placera dina widgets i.
Prenumerera via epostnotiser
Om du vill använda widgeten som möjliggör för dina besökare att prenumerera på epostnotiser när ett nytt inlägg skrivs (Subscribe2), är rekommendationen att du placerar denna i kolumnen Footer – Newsletter, så att denna hamnar längst till höger.
När en person registrerar sin epost behöver du även informera om hur universitetet behandlar personuppgifter samt tänka på hur du hanterar och lagrar e-posten.
Läs mer om vad du behöver informera om vid hantering av epost på Medarbetarwebben
Lägg in din informationstext om hur eposten hanteras i din Subscribe2-widget i fältet Post Content, så hamnar denna direkt i anslutning till Prenumerera-fältet.
Ikoner för sociala medier
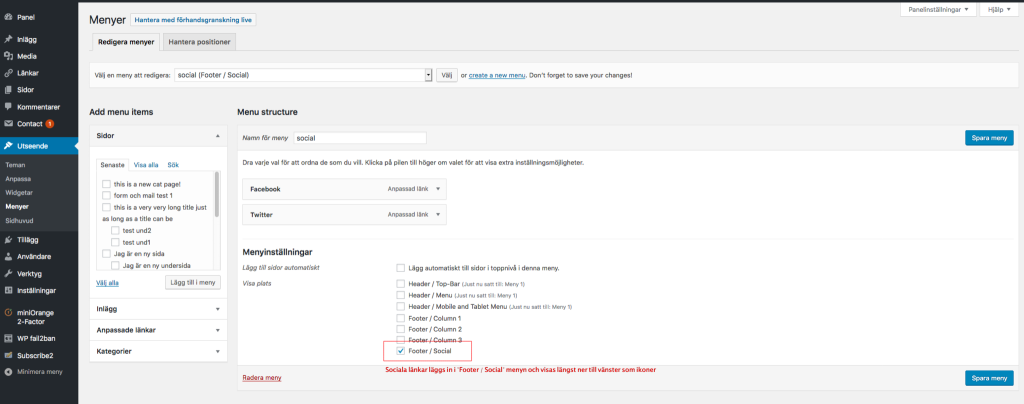
För att lägga till ikoner som länkar till sociala medier i din sidfot, gå in under Utseende > Menyer och välj Skapa ny meny som du placerar i Footer/Social under Menyinställningar. Därefter skapar du dina anpassade länkar och lägger in url:n till din sociala kanal. Beroende på vilken url du lägger in, så skapas automatiskt rätt ikon i sidofoten under rubriken Följ oss/Follow us med direktlänk till din kanal.

RSS-flöde
Ikon och länk till RSS-flödet för din blogg skapas automatiskt om man gör steget tidigare ”Ikoner för sociala medier”. Genom att skapa en meny som heter ”social” och lägga till den till ”Footer/Social”, så skapas RSS-ikonen automatiskt. Den ligger alltid i sidfoten under Följ oss/Follow us.
Kategorier, skribenter och bylinebild
Ett bra sätt att strukturera upp bloggens innehåll på är att arbeta med kategorier. Är ni dessutom flera skribenter så kan det vara en god idé att skapa en sida som presenterar dessa och länkar till deras respektive inlägg.
Presentera dina skribenter
Om innehållet i din blogg skrivs av flera personer, så kan det vara bra att skapa en sida som presenterar skribenterna och länkar till deras respektive inlägg. Detta gör du enklast genom att skapa en sida (inte ett inlägg) som du med fördel kan länka till från din meny.
Gå in under Användare > Alla användare och klicka på ”Visa” under skribentens namn. Då får du upp en lista med skribentens alla inlägg som du även kan länka till. Länken blir i stil med följande: xxx.blogg.lu.se/author/xxx
Kategorier
Ett bra sätt att strukturera upp ditt innehåll på, är att arbeta med kategorier som klustrar inläggen. För att skapa en kategori, gå in under Inlägg > Kategorier.
På samma sätt som du presenterar eventuella skribenter, så kan det vara bra att skapa en sida som presenterar bloggens kategorier i en översikt. För att länka till alla inlägg i en kategori, gå in under Inlägg > Kategorier och klicka på ”Visa” under den kategori som du vill länka till.
Etiketter vs kategorier
Etiketter är interna taggar som ni kan tagga olika poster med för att hitta/söka ut dom i admingränssnittet. Dessa används inte på något annat sätt inom vår WP-installation. Kategorier är externriktade taggar som man kan användas för att samla olika sorts poster i specifika kategorier och sen visa upp dom på en samlingssida, som t.ex.:https://teachingsustainability.blogg.lu.se/category/people/
Lägg in en byline-bild
Skribenter har även möjlighet att visa upp en profilbild bredvid sitt namn, som syns längst ner i varje inlägg. För att lägga in en profilbild, gå in under Användare > Din profil och ladda upp din bild via Gravatar.
